What is Page Speed and Why Does it Matter?
Page speed, in simple terms, is how quickly a webpage loads and becomes usable. However, it’s more nuanced than just a single number. It’s about the entire user experience, from the moment they click a link to the point where they can fully interact with your site.

Several factors contribute to a good pagespeed experience:
How quickly does something appear on the screen? Even a simple loading indicator provides visual confirmation that the page is working.
How soon can users click buttons, scroll, and interact with the page without lag?
Does the content jump around as the page loads, or is it stable and predictable? Unexpected layout shifts are a major source of frustration.
The impact of slow page speed is far-reaching:
Slow websites lead to higher bounce rates (users leaving quickly), lower engagement, and decreased user satisfaction. People are simply less likely to stick around if a site takes too long to load.
Google has explicitly stated that page speed is a ranking factor, particularly for mobile searches. Google’s Core Web Vitals (which we’ll discuss later) are directly tied to page speed and user experience. Faster sites tend to rank higher in search results.
Whether your goal is e-commerce sales, lead generation, or content consumption, page speed plays a crucial role. Slow loading times lead to abandoned shopping carts, fewer form submissions, and less time spent on your site.
Read more about What is Page Speed and Why Does it Matter? for a deeper dive into the impact on user experience, SEO, and conversions.

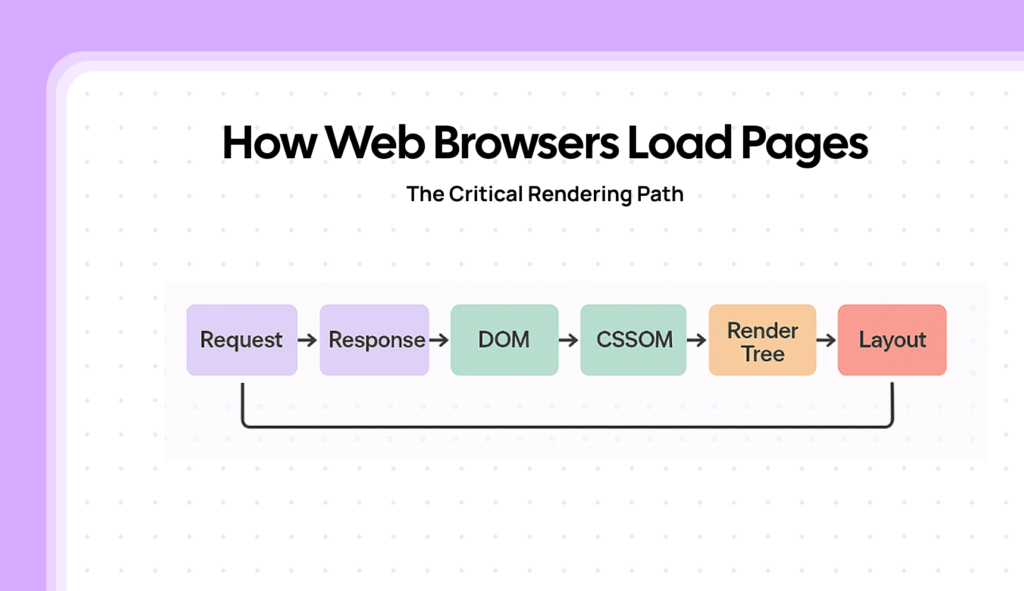
Here’s a simplified breakdown of the Critical Rendering Path:
- Request & Response: The user’s browser requests your webpage from your server. The server responds by sending the necessary files (HTML, CSS, JavaScript, images, etc.).
- Building the DOM: The browser parses (reads and understands) the HTML code and creates the Document Object Model (DOM). The DOM is a tree-like structure that represents the content of your page.
- Building the CSSOM: The browser parses the CSS code and creates the CSS Object Model (CSSOM). The CSSOM is another tree-like structure that represents the styles of your page (colors, fonts, layout).
- Creating the Render Tree: The browser combines the DOM and CSSOM to create the Render Tree. This tree contains only the visible elements of the page, with their styles applied.
- Layout: The browser calculates the size and position of each element in the Render Tree. This is where the browser figures out where everything should go on the screen.
- Paint: The browser finally “paints” the pixels onto the screen, rendering the visible content.
- JavaScript Execution: JavaScript code can modify both the DOM and CSSOM, allowing for dynamic changes and interactivity.
Understanding How web browsers load pages and it’s critical rendering path are crucial because any delay in any of these steps will slow down the overall page load time.
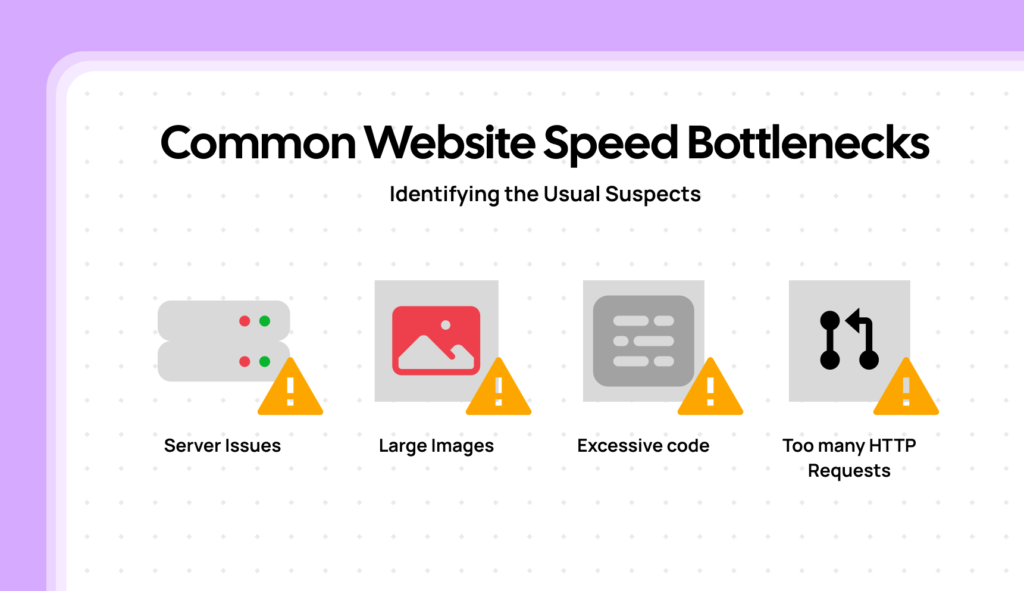
4 Common Website Speed Bottlenecks You Want To Know
Many factors can contribute to slow page speed. These “bottlenecks” can occur at various points in the loading process, from your server to the user’s browser.

Here are some of the most common culprits:
Read More here about Identify the Common Website Speed Bottlenecks. This detailed guide provides specific solutions for each bottleneck.
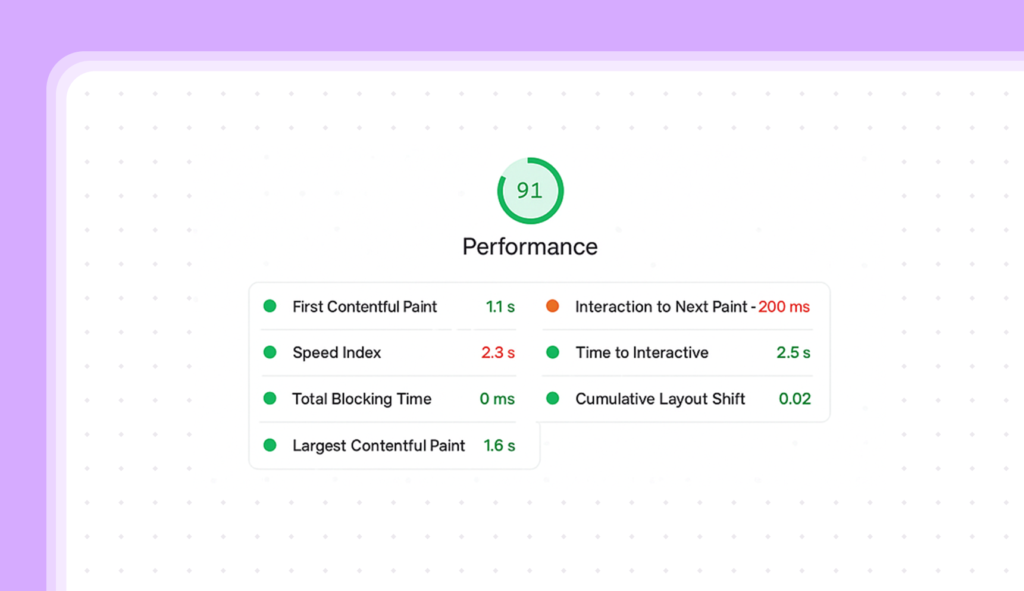
Understanding Key PageSpeed Metrics: Beyond Core Web Vitals
To effectively measure and improve pagespeed, you need to understand key performance metrics. Google’s Core Web Vitals Largest Contentful Paint LCP, Interaction to Next Paint INP, and Cumulative Layout Shift CLS are crucial, but other metrics provide a more complete picture.

Here are some essential metrics to track:
Measures the responsiveness of your server. A low TTFB is crucial for a fast overall experience.
Measures the time it takes for the first piece of content (text, image, etc.) to appear on the screen. This provides visual confirmation that the page is loading.
Measures the time it takes for the largest content element (usually an image or a block of text) to become visible. This is a Core Web Vital.
Measures how quickly the visible parts of the page are populated. A lower Speed Index indicates a faster perceived performance.
Measures the time it takes for the page to become fully interactive, meaning the user can click buttons, scroll, and interact without delays.
Measures the total amount of time the page is “blocked” by long-running tasks (often JavaScript), preventing user interaction.
Responsiveness of the page.
Measures the visual stability of the page. A low CLS means elements don’t jump around unexpectedly.
Total files required to load a webpage.
Total size of the webpage.
Dive deeper into Understanding Key PageSpeed Metrics. This guide explains each metric in detail and provides target values.
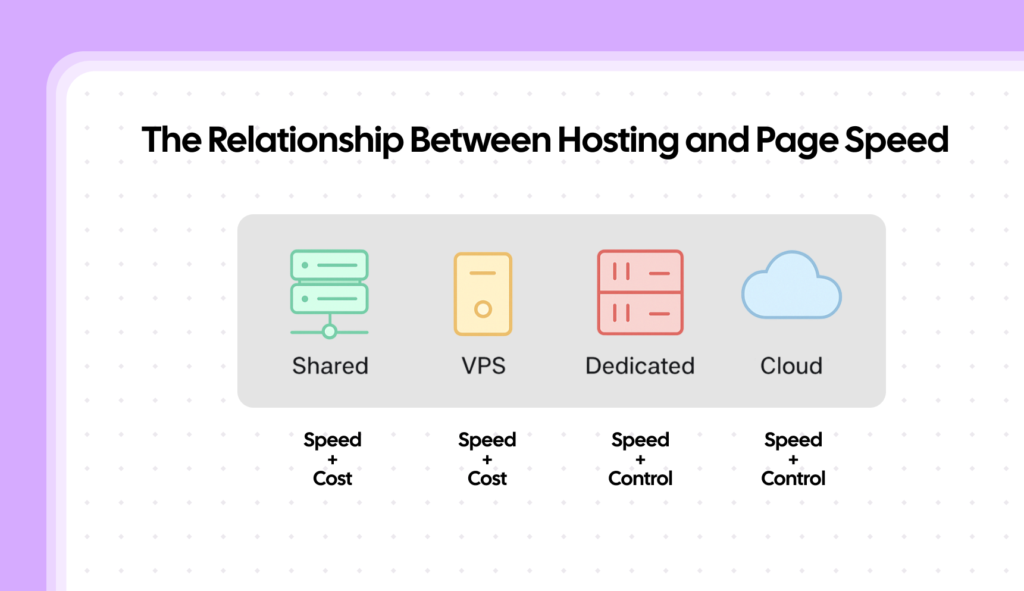
The Relationship Between Hosting and PageSpeed
Your website’s hosting is the foundation upon which everything else is built. A slow or unreliable hosting provider can be a major bottleneck, regardless of how well optimized your website’s code is.

Different types of hosting offer varying levels of performance and control:
The most affordable option, but also the slowest. You share server resources with many other websites.
A step up from shared hosting, offering more dedicated resources and better performance.
Provides the most power and control, but it’s also the most expensive and requires more technical expertise.
Offers excellent scalability and reliability, allowing you to easily adjust resources as needed.
CDNs are essential tool that helps improve website performance.
Explore The Relationship Between Hosting and Page Speed. This article provides a detailed comparison of hosting types and their impact on performance.
Final Thoughts of First Pillar in The PageSpeed
This guide has provided a comprehensive overview of the fundamentals of website page speed. You’ve learned:
With this foundational knowledge, you’re ready to start optimizing your website for speed. Remember, page speed optimization is an ongoing process. Continuously monitor your site’s performance, identify areas for improvement, and implement the techniques you’ve learned. The next step is to dive into the specific optimization techniques, which we’ll cover in subsequent guides. A faster website awaits!
