- Render-blocking resources (primarily CSS and JavaScript) can delay the rendering of your webpage.
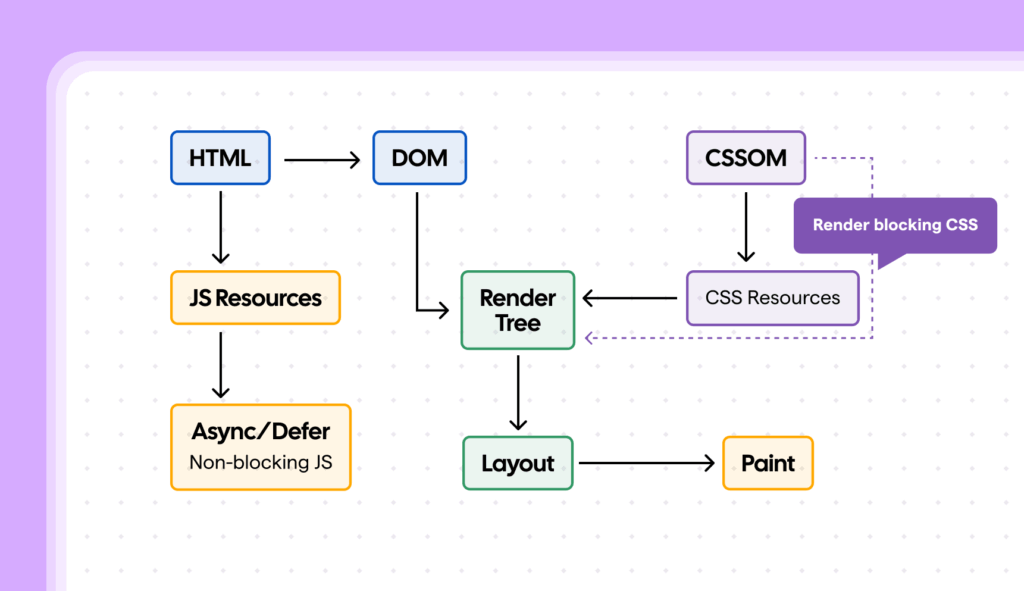
- CSS is render-blocking by default because the browser needs the CSSOM to style the page.
- JavaScript is often parser-blocking (and thus render-blocking) because it can modify the DOM and CSSOM.
- Optimize CSS delivery by minifying, inlining critical CSS, and deferring non-critical CSS.
- Optimize JavaScript delivery by minifying, using the defer or async attributes, and code splitting.
- Choose defer for most scripts, and async for independent scripts.
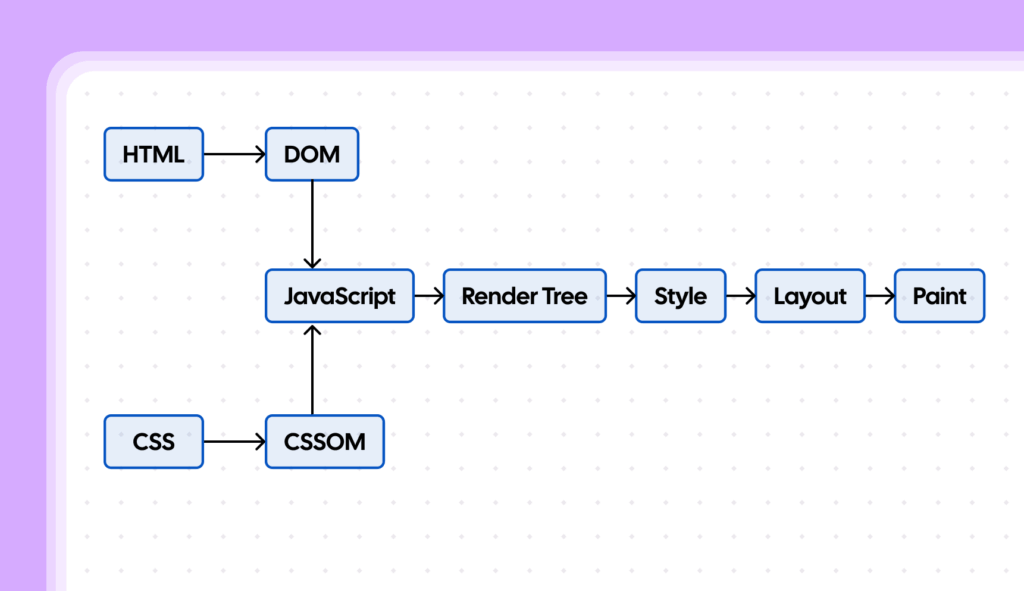
We’ve talked about the Critical Rendering Path (CRP) – the sequence of steps a browser takes to turn your website’s code into a visible, interactive page. Within this process, certain resources, primarily CSS and JavaScript, can block rendering, causing delays in how quickly the user sees content. These are called render-blocking resources.
Understanding and minimizing these bottlenecks is crucial for achieving fast page load times.
Think of it like building a house. You can’t paint the walls (render the page) until the walls are built (HTML is parsed) and you’ve chosen the paint color (CSS is loaded). If the paint delivery (CSS file) is delayed, the whole project is held up. Similarly, certain construction tools(JavaScript) might stop the whole process.

Why are CSS and JavaScript Render-Blocking?

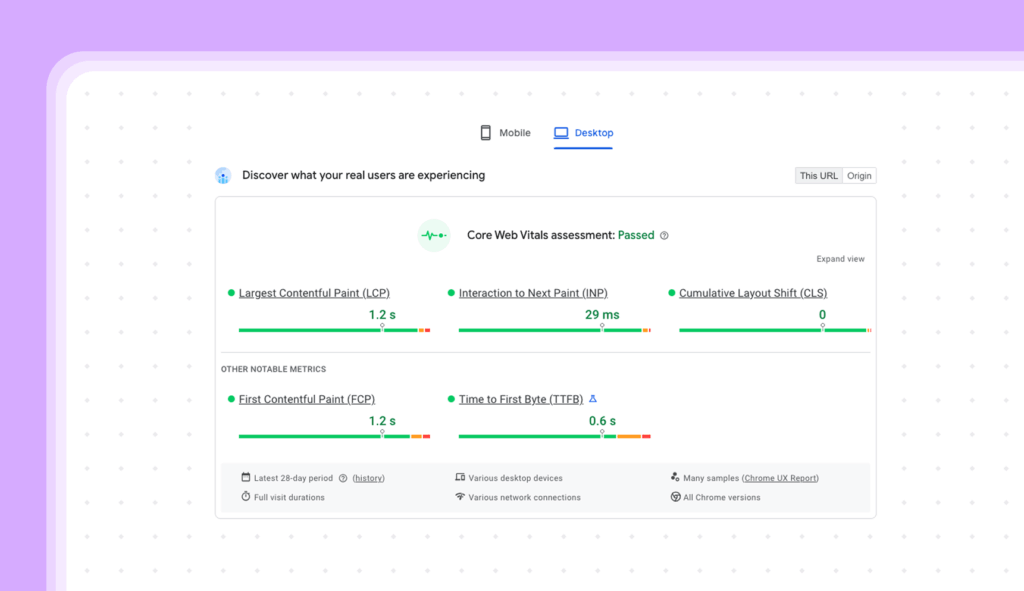
Identifying Render-Blocking Resources
Several tools can help you identify which resources are blocking rendering:

Techniques to Eliminate Render-Blocking Resources
The goal is to minimize the impact of CSS and JavaScript on the Critical Rendering Path, allowing the browser to render the page as quickly as possible.
Optimizing CSS Delivery
1. Minimize CSS: Reduce the file size of your CSS by removing unnecessary characters (whitespace, comments) and optimizing your code. Smaller files download faster.
2. Inline Critical CSS: Identify the CSS that’s absolutely necessary for rendering the above-the-fold content (the content visible without scrolling). Inline this “critical CSS” directly into the <head> of your HTML. This allows browser to render the initial view without waiting for an external CSS file to download.
3. Defer Non-Critical CSS: Load the rest of your CSS asynchronously or defer it. This tells the browser to download the CSS file without blocking rendering. You can use the following techniques:
<link rel="preload" href="non-critical.css" as="style"
onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="non-critical.css"></noscript>The <noscript> is the fallback method.
4. Media Queries: Use media queries within your CSS to load only the styles that are needed for the current device and screen size. This avoids downloading unnecessary styles.
/* Styles for all devices */
body {
font-family: sans-serif;
}
/* Styles for screens wider than 600px */
@media (min-width: 600px) {
body {
font-size: 18px;
}
}Optimizing JavaScript Delivery
1. Minimize JavaScript: Just like with CSS, reduce the file size of your JavaScript by removing unnecessary characters.
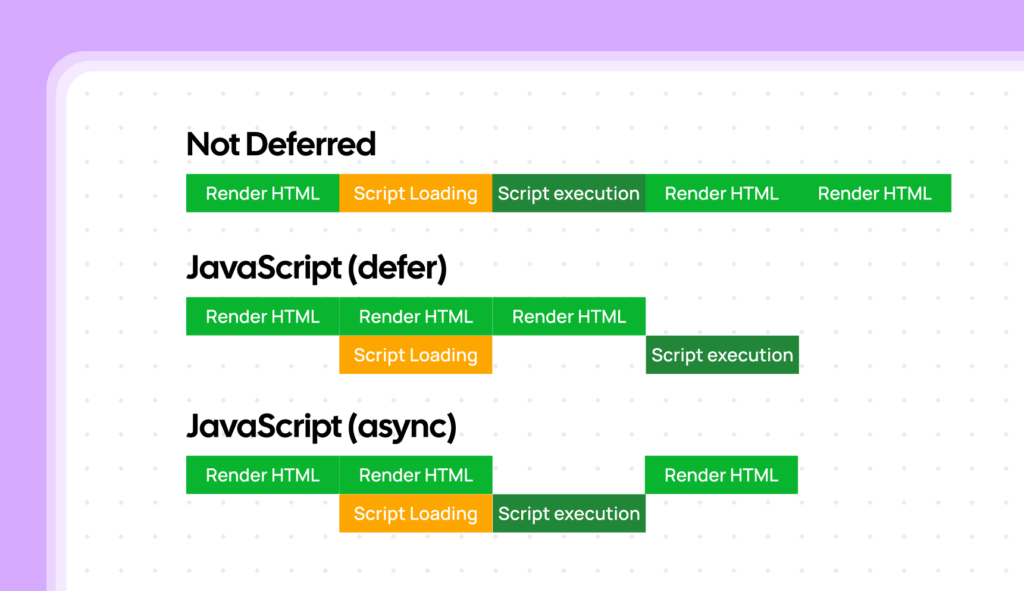
2. Defer JavaScript (defer attribute): The defer attribute tells the browser to download the JavaScript file in parallel with HTML parsing, but to execute it only after the HTML parsing is complete. This is generally the best option for scripts that don’t need to run immediately.
<script defer src="script.js"></script>3. Asynchronous JavaScript (async attribute): The async attribute tells the browser to download the JavaScript file in parallel with HTML parsing, and to execute it as soon as it’s downloaded (even if the HTML parsing is not finished). Use async for scripts that are completely independent and don’t rely on the DOM being fully loaded.
<script async src="script.js"></script>4. Code Splitting: Break up your large JavaScript bundles into smaller chunks that can be loaded on demand. This avoids loading unnecessary JavaScript for each page. Tools like Webpack, Parcel, and Rollup can help with code splitting.
5. Avoid document.write(): This old method of inserting content into the page can significantly delay rendering.
6. Place Script Tag Strategically: Place it at the bottom.

async vs. defer: Choosing the Right Attribute
1. defer:
2. async:
General Recommendations:
Conclusion
Eliminating render-blocking resources is a critical step in optimizing the Critical Rendering Path and achieving fast page load times. By understanding how CSS and JavaScript can block rendering and implementing the techniques described above, you can significantly improve the speed and user experience of your website. This is one of the most impactful optimizations you can make for front-end performance.
